When ever we are writing technical stuff related to programming we need to add code snippets for reference , we use "code" html tag with some css customization but now we no need to made so much effort as there are too many websites which provide code snippets hosting system ...
Here I explain how you can use GitHub to host your code snippets and how you easily add it to your site.
GitHub is a online project hosting using Git. Includes source-code browser, in-line editing, wikis, and ticketing. Free for public open-source code. you can easily add you code globally and can add it to your site as well as share directly.
Follow these simple step to add code snippets to blog:
Step 1 Go to gist(dot)github(dot)com
Step 2 If you already have GitHub account then Signin to your account else SignUp a new account with github (it help you to track all of your code snippets).
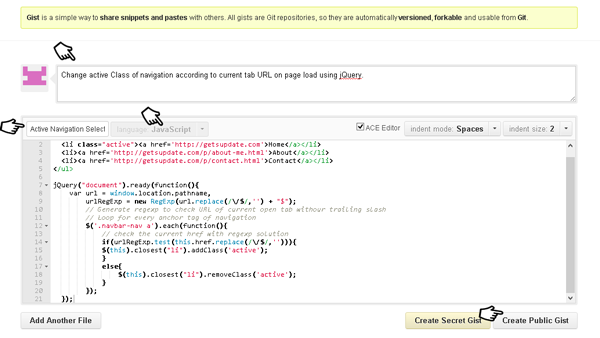
Step 3 You can seen fields for "Code Snippet Description", "Name of File", "Language of Code", and field for you code snippet. Now fill all the fields according to need ...
For E.g.
Description : Change active Class of navigation according to current tab URL on page load using jQuery.
Name Of File: Active Navigation Selector jQuery
Language of Code : JavaScript
etc ...
Step 4 You have 2 options
Here is the E.g . with jQuery Snippet.
Here I explain how you can use GitHub to host your code snippets and how you easily add it to your site.
GitHub is a online project hosting using Git. Includes source-code browser, in-line editing, wikis, and ticketing. Free for public open-source code. you can easily add you code globally and can add it to your site as well as share directly.
Follow these simple step to add code snippets to blog:
Step 1 Go to gist(dot)github(dot)com
Step 2 If you already have GitHub account then Signin to your account else SignUp a new account with github (it help you to track all of your code snippets).
Step 3 You can seen fields for "Code Snippet Description", "Name of File", "Language of Code", and field for you code snippet. Now fill all the fields according to need ...
For E.g.
Description : Change active Class of navigation according to current tab URL on page load using jQuery.
Name Of File: Active Navigation Selector jQuery
Language of Code : JavaScript
etc ...
Step 4 You have 2 options
- Create a Secret Gist
- Create a Public Gist
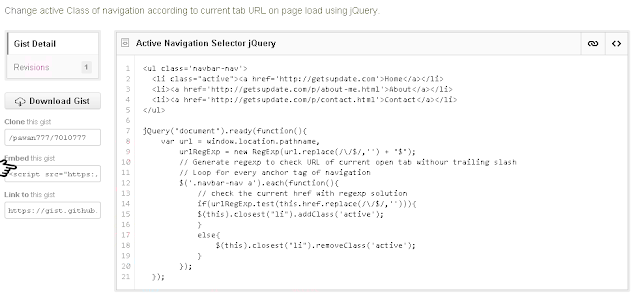
Now you snippet is saved on github , now you only need to copy the code from "Embed this Gist" Field and paste it to your blog where you want to share it ...
Here is the E.g . with jQuery Snippet.

 10:12 PM
10:12 PM
 Unknown
Unknown



 Posted in:
Posted in: 








0 comments:
Click Here To add Comment
Post a Comment
Write your own name , You are not a Product